Zero-Two BLOG
ウェブアクセシビリティ 第1回「代替テキスト(altテキスト)の適切な設定方法」
2022.12.28 ウェブアクセシビリティ
ウェブアクセシビリティについて、これまでのWebサイト制作現場での実績や体験をもとに、気を付ける点や知ってほしい内容を連載します。
第1回目は「代替テキスト(altテキスト)の適切な設定方法」として、誤って使われているものを例に説明いたします。
代替テキストに関しては、H37: img 要素の alt 属性を使用するで説明されていますが、ポイントなる点は下記です。
代替テキストは、画像自体の視覚的な特徴を説明する必要はないが、画像と同じ意味を伝えなければらないことに注意する。
分かるようで分からない表現になっていますが、まずは以下画像をご覧ください。

どちらも「会社概要」ページへのリンクとなりますが、左側は「会社概要」のテキストリンクが下に付き、右側は「会社概要」の文字が入った画像となっています。
制作の現場や多くのWebサイトでは、どちらも代替テキスト(altテキスト)に「会社概要」と入れることが多いのですが、実は左側の画像には基本的に代替テキストは不要で、「alt=””」と空が適切となります。

先に挙げたポイントに「画像と同じ意味を伝えなければならない」とありましたが、右側の画像は文字が入っているため“会社概要について”と入れるべきですが、左側の画像はイメージ・装飾的に入っているため、伝えるべき意味は無いという判断ができます。
また、スクリーンリーダーと呼ばれる画面読み上げソフトを使った際、代替テキストに“会社概要について”が入っていると二度読み上げられることになり、利用ユーザーとしては煩わしさを感じる一因ともなります。
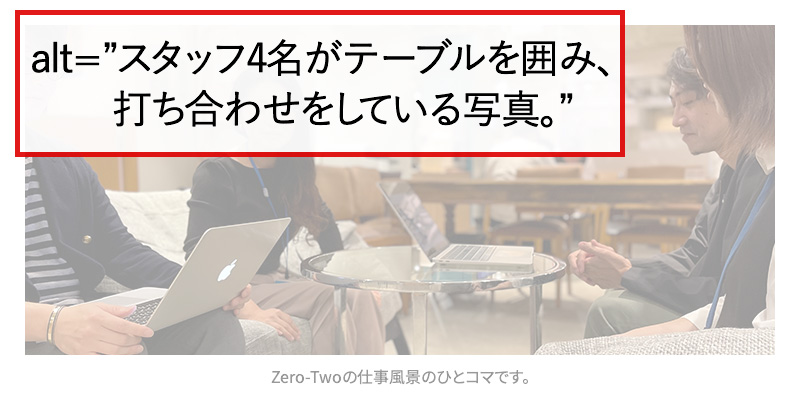
ただし次の画像のように、画像から得られる情報がある場合は、「画像と同じ意味を伝えなければならない」に従い、その画像に関する説明を代替テキストに入れるべきです。

この場合、代替テキストとしては「スタッフ4名がテーブルを囲んで、打ち合わせをしている写真」が適当でしょう。

スクリーンリーダーで、耳で情報を得られる方のことも考え、適切な代替テキストを提供できるようご配慮いただければと思います。
Zero-Twoでは、ウェブアクセシビリティのご相談、またウェブアクセシビリティに対応したウェブサイト制作を行っております。
お気軽に、下記よりご相談・ご依頼くださいませ。
株式会社Zero-Two お問い合わせ