Zero-Two BLOG
FVの魅せ方について
2023.03.27 Webデザイン
こんにちは。デザイナーのNです。
Webサイトのデザインを起こす際、1番力を入れて考える場所があります。
それは「ファーストビュー」です。
「ファーストビュー」とは、ユーザーがWebサイトを訪れた際最初に表示される部分の事を指し、スクロールせずに画面表示される箇所です。Webサイトの顔ともいえる「ファーストビュー」の魅せ方について、最近増えてきたなと思うデザインを3つご紹介いたします。
紹介するデザインはどれも画像に文字が被ってないため、文字が目に飛び込みやすいと思います。
そのWebサイトが1番伝えたいメッセージ「キャッチコピー」が目立ち、とてもわかりやすいデザインです。
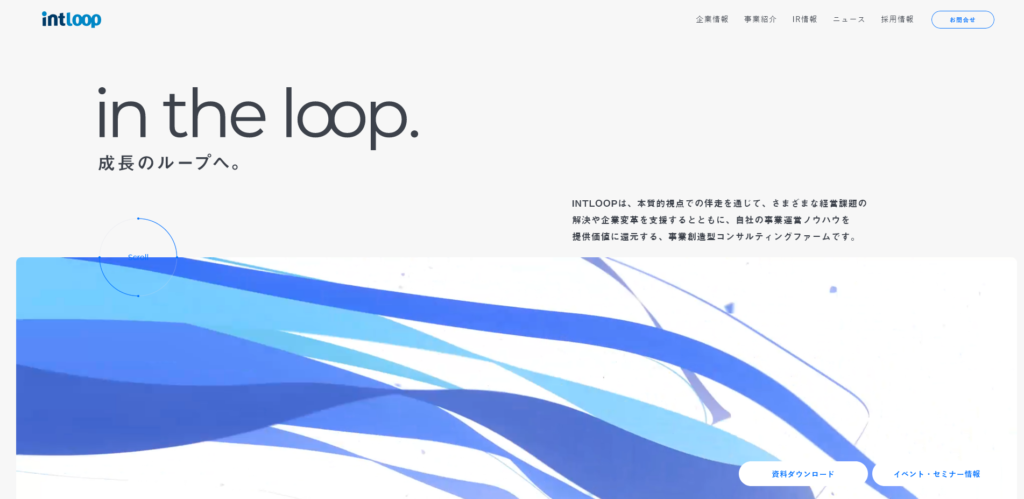
大きな文字と画像で興味を喚起

デスクトップパソコン(画面サイズ1920px)で見たとき、画面の上半分がキャッチコピー・文字・追従する固定ナビゲーション、下半分がかなり動きのある映像で常に動き・スピード感があり、面白さを感じるファーストビューとなっています。
赤いラインでスクロール誘導

画面2/3は写真を掲載されているファーストビューです。「SCROLL DOWN」の文字と合わせて、赤いラインで下へスクロールすることを促し、ユーザーにわかりやすい構成になっています。
スライドでインパクト付け

同じく画面2/3が写真ですが、スライドで動きます。「SCROLL DOWN」の文字で、動きが特徴的な画像スライダーにも目線を促しています。こちらも下にスクロールしたくなるファーストビューです。
どのファーストビューも工夫されており、かつ伝えたい文字をスッキリ見せれて、とてもいい表現に仕上がっていると思います。